レタッチセッションに登壇したのは、広告などのグラフィック制作を行なっている、こびとのくつ株式会社の工藤美樹氏。通常の写真へのレタッチのみにとどまらず、3DCGを組み合わせたり、ストックフォトなども活用してマットペイントを行ない目指すビジュアルを作り出す。そんなプロの技法の一端を披露した。
本日は貴重なお時間をいただき、また多くの方々にお集まりいただきありがとうございます。本日は「広告ビジュアルの最先端ワークフロー」という題目でレタッチの現場のお話をさせていただきます、こびとのくつ株式会社の工藤美樹と申します。どうぞよろしくお願いいたします。
「こびとのくつ」とは
こびとのくつは、高解像度グラフィックデータの制作を行なう企業です。絵画やデザインのセンスと、デッサン力を要求されるグラフィック案件を中心とした、画像分野のデザインディレクション、さらには撮影への立ち会いなども行なっています。企画・撮影段階から仕上がりに至るまで「画像制作に関するコンシェルジュ」として画像制作と顧客のサポートを行なう職人集団です。
歴史や伝統、古美術の持つ永続性に敬意を払いながら、伝統と先端テクノロジーの融合を図る一方で、時代を越えた真のクリエイティブの価値を提供する企業であり続けたいという企業理念を持って日々の仕事に取り組んでいます。
作品制作においては、レタッチ・画像合成・3DCGをはじめ、独自のHDR現像技術を活用しての色表現や、ストックフォトを活用してマットペイントを制作することもあります。技法はいろいろですが、その基本としてフォトグラファーからお預かりした写真の階調を壊さずに、色調補正や質感表現を追及していくということを心がけています。
詳しい事例の説明に入る前に、使用機材の紹介をしたいと思います。コンピュータは、普段からインテルの高性能プロセッサーXeonを搭載したWindowsのワークステーションを使っていますが、今日はBOXX Technologiesさんからお借りしている「APEXX4 7900シリーズ」でデモを行ないます。こちらはタワー型のワークステーションで、スマートオブジェクトを多用した高解像度レイヤーデータや3DCGのレンダリングなど、負荷のかかる作業を行なうのに最適です。
もう一つ「APEXX 1 1800シリーズ」も持ってきています。こちらは高さ、奥行きとも20cmぐらいのコンパクトなワークステーションで、撮影したRAWデータの現像処理やPhotoshop作業、現場での立ち会い作業などに機動力を発揮します。
また本日はワコムさんの液晶ペンタブレットCintiq 27QHDを使用します。画面が27インチと大きく、画面に直接描き込めるので、ブラシを多用した描き中心のレタッチ作業やマットペイント・絵画修復などの製作の際に便利です。こちらの手袋は干渉防止用のスマッジガードです。



CGを活用するメリットと明るさの調整について
それではここから具体的な事例をご紹介していきたいと思います。まずは1つめはフォトグラファーShu Akashi氏とのコラボレーション作品「ラヴィエベル」です。「透過・屈折・光の滲み」などの繊細で華やかな表現を使って「フレグランスの広告制作」をコンセプトに自主制作しています。御存じの方も多いと思いますが、Shu Akashi氏は世界的なフォトグラファーで素晴らしい作品を撮られる方です。

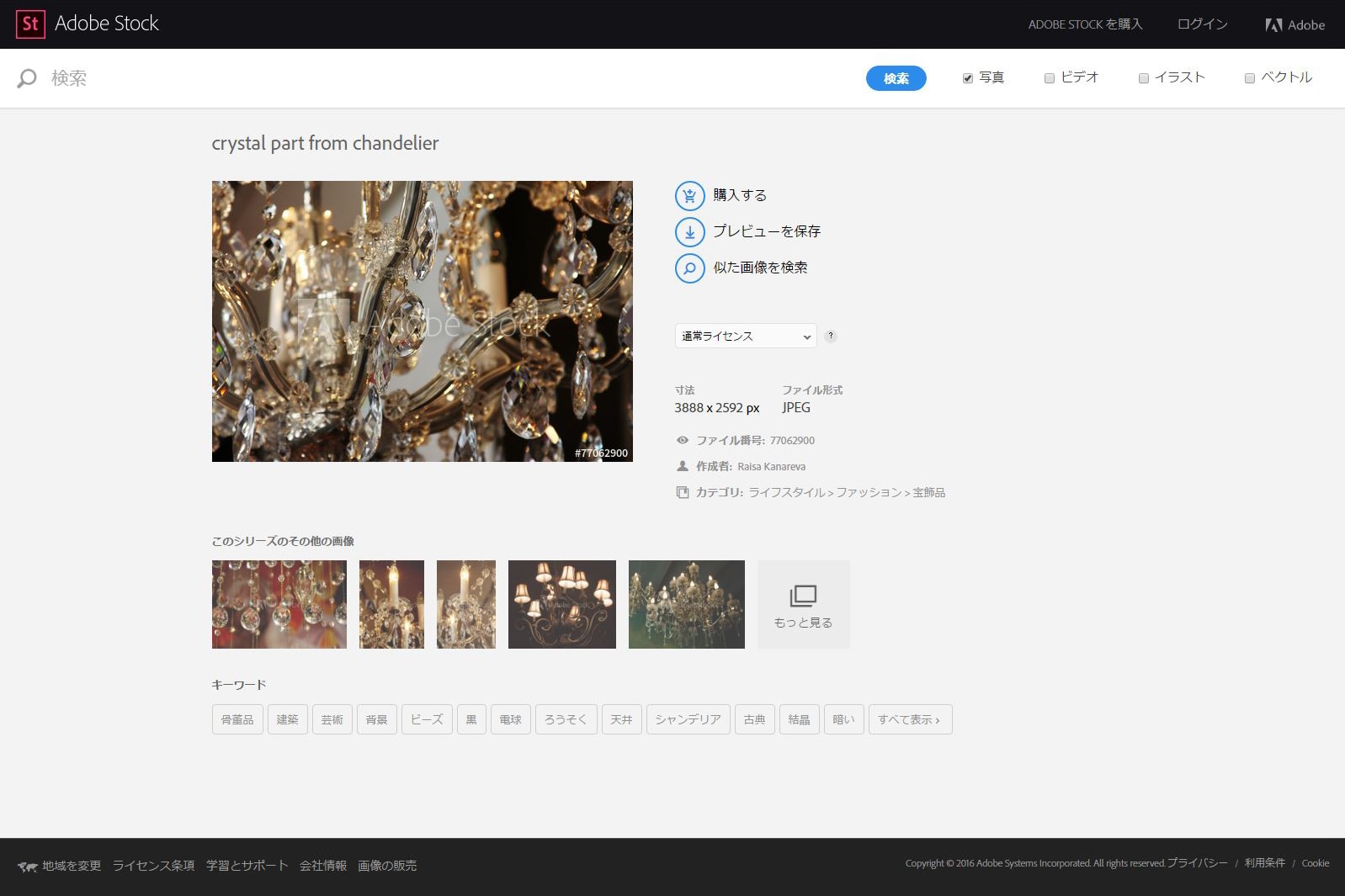
商品は撮影したものをレタッチし、シャンデリアは3DCGで作成、背景は「Adobe Stock」で検索して見つけたテクスチャデータにマットペイントを施して作成しています。Adobe Stockは検索キーワード入力で、関連画像も含め質の良い的確な画像を見つけることができますので、時間とコストの圧縮を行なえますし、作業を効率的に進めることができます。

なぜシャンデリアを3DCGで作成しているのか、実際に撮影すればいいのでは?と思われるかもしれませんが、3DCGにはアングルの変更や位置の移動、ライティングの変更ができるというメリットがあります。そのため、正方形、長方形など掲載が多媒体にわたる場合にも対応しやすいのです。
現在の広告ビジュアルでは、3DCGと撮影した写真が共存していることが多くなってきたように思います。どちらがいいというものではなく、むしろ両者は補完しあうものと私は考えています。たとえば撮影の可否や仕上がりの方向性、予算・製作期間などの要素を検討して、最も効果的な組み合わせを設計するのが重要だと思います。
ここでポイントとなる部分の作業を実際にしていきたいと思います。見ていただきたいのは元の写真です。ずいぶん暗いなと感じるかもしれませんが、ハイライトが飛んでしまっている画像では、濃度の調整をしたい・色相を変えたいといった後加工の際、諧調に余裕がありません。そのためRAW現像の場合も3DCGの場合も、仕上げはフォトグラファーのイメージする明るさにPhotoshop側で調整をしますが、我々の作業データとしては、しっかりと質感が残るようあえてやや暗めに設定したデータを使います。

というのもハイライト部分に適正な諧調が残っていないと、印刷時に網点の無いトーンジャンプのような状態になってしまいます。このようにレタッチャーは、フォトグラファーを始め、多くのクリエイターが携わる広告表現の集大成である、入稿前データの管理者でもあると思っています。意図する広告ヴィジュアルがきちんと表現されるデータになっているのかどうかを見えないデータ上で管理・監督していくのもレタッチャーとしての大事な仕事です。
基本的にはトーンカーブ等を使って明るさを調整することがほとんどですが、華やかな光や発光感が出るように、べた塗りのレイヤーの描画モードを「スクリーン」にして薄く重ねるといったことをする場合もあります。この描画モードの調整は、たとえば背景と商品でライティングが違う写真を合成する際にも有効なケースがあります。合成してみたら色や明るさが異なるという場合には、合成モードを「ソフトライト」にして重ねてみると自然になじむ場合があります。様々な描画モードで試してみてください。大切なことは一枚の絵として見た時に、構図と画像に広告としての訴求力があるか、そういった視点で作業を進めるといいと思います。
ストックフォトや3DCGの活用とハイパス効果
続いて2つめの作例は、同じくShu Akashi氏とのコラボレーション作品です。こちらの商品は「Helena Rubinstein」の「コブラブラック」という名前のマスカラで、Helena Rubinsteinは以前から蛇・豹・羽根などのイメージコンセプトで商品を開発しています。

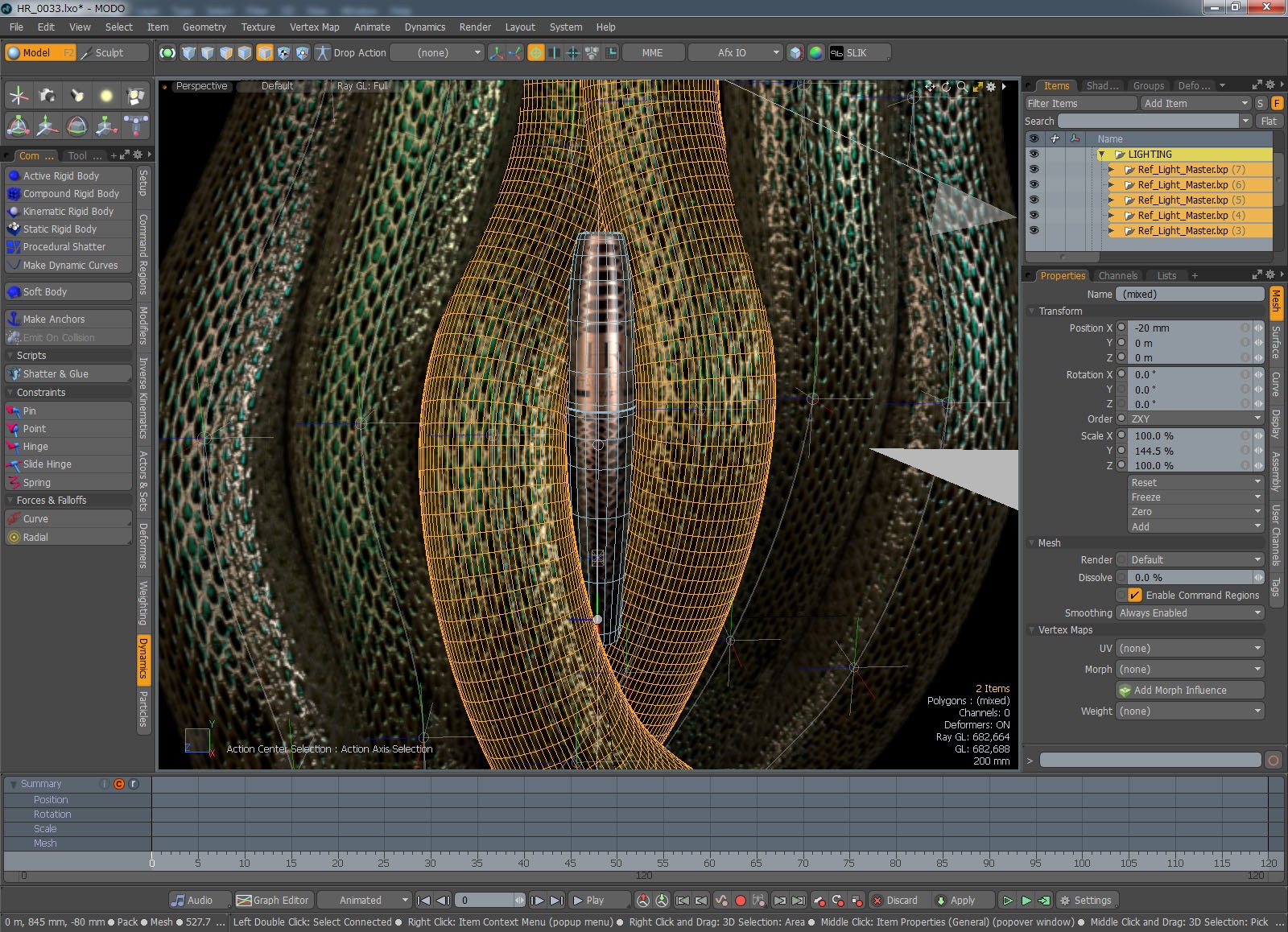
ここでも背景の蛇は3DCGで作成し、テクスチャはAdobe Stockのストックフォトを活用、そして商品は撮影したものをレタッチして使用しています。「ファッショナブルでインパクトのある広告を制作する」というコンセプトで企画を進めました。クレオパトラを想起させるようなドラマチックな質感と雰囲気を表現するといったテーマを設けています。
まずストックフォトですが、Adobe Stockで「蛇」「革」といった検索ワードを使用して探したテクスチャを3DCGに貼りこんでいます。3DCGを使うことで、商品と背景をどの位置で組み合わせるか、模様との関係、ライティングなどを細かくコントロールすることができます。また、あらかじめ背景のCGを作成してシミュレーションしておけば、撮影の際にもライティングや構図を検討しながら、最終イメージを固めていくことも可能です。

3DCGのもう一つのメリットとしまして、アニメーションに応用できるという点が挙げられるかと思います。今回の作品でも背景が動く動画イメージも合わせて制作をしています。
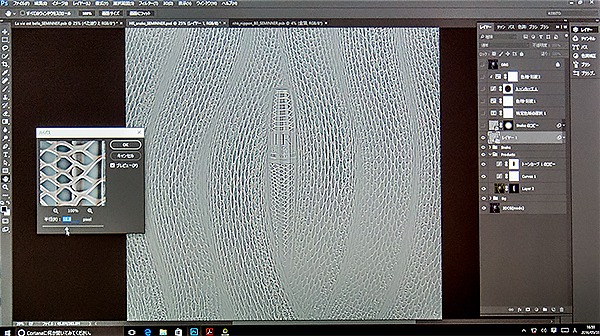
広告表現として重要なのは、商品を際立たせその魅力を画像で伝えることです。構図を工夫する・明暗や遠近を駆使する・色味で世界観を作るなど様々な選択肢がありますが、その中でもよく使われるのが「ハイパス」効果です。商品の持っているテクスチャを強く引き出す効果になります。
元のデータを統合してスマートオブジェクトを作成したら、フィルターメニューの「その他」からハイパスを適用します。適用しすぎると人工的な感じになってしまうので、注意しながら元々のテクスチャが引き出されるように調整します。適用後にレイヤーの合成モードを「オーバーレイ」「ハードライト」などに設定し、不透明度をさらに調整するといいでしょう。

こうした演出を加えることで、商品に目が行き、インパクトのある広告に仕上げることができます。ただし、この仕上がりについてはクライアントの好みもありますので、調整レイヤーやスマートオブジェクトといった機能を使って、後からでも修正ができるようにしておくのが即時対応を求められる広告制作では重要だと思います。
さて、そろそろお時間となりました。最後になりましたが、本日は貴重なお時間をいただきありがとうございました。こびとのくつの日々の制作活動がみなさんのお役に立てれば幸いです。 私たちがこのような仕事に恵まれ、働き続けることができるのは得難く、また有難いことだと考えています。家族や社員をはじめ、顧客、協力会社など多くの方たちに支えられて現在に至っています。私も昨年出産し、母親として職人として出産や育児などと並行しながらこういったお仕事に携わることができ、大変ありがたいことだと感じています。陣痛の3時間前まで仕事をしていられたのは、Creative Cloudというツールと、作業環境、レタッチャーという職業の賜物だと思います。これからも多くの方への感謝の気持ちを忘れることなく、技術と経験、知識を持ってデザイン・写真・アートに貢献していきたいと考えております。
みなさん本日はほんとうにありがとうございました。
取材:小泉森弥
会場写真:竹澤宏
